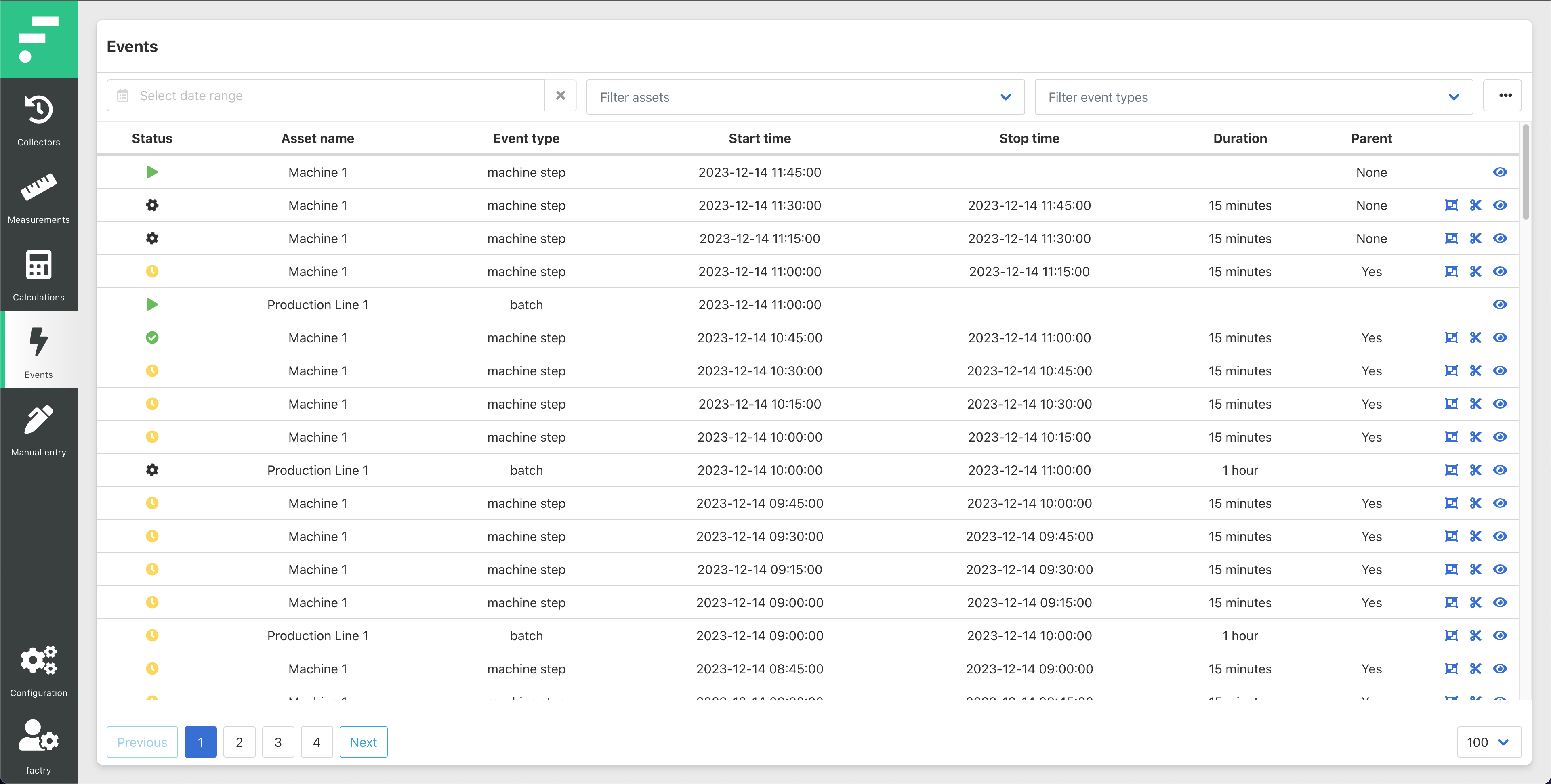
Events overview

In the events overview, all the detected events are visualized, by default sorted with the newest on top.
Columns
Status
The status of an event is indicated with an icon. Hovering over an icon in the overview shows the name of the status.
| Icon | Status | Description |
|---|---|---|
|
|
Running | Indicates the event is started and waiting for new incoming data. |
|
|
Pending | Indicates that the event’s stop has been triggered and the event’s stop time has been filled in. Final data for the event is being gathered. |
|
|
Waiting | Indicates the event is waiting for manual input from a user. |
|
|
Processed | The final state of an event. When an event is in the Processed state, its properties are regarded as complete. |
Asset name
The name of the asset to which the event belongs.
Event type
The type of the event .
Start time
The the start time of the event.
Stop time
The stop time of the event.
Duration
The duration of the event.
Parent
The parent field gives an indication about the optional parent event of the event.
| Parent | Description |
|---|---|
| <empty> | The event has no parent configured |
| Yes | The event has a parent configured and the parent event exists |
| None | The event has a parent configured but the parent does not exist (yet) |
Actions
The buttons at the end of every row allow users to perform some actions on the event.
| Icon | Action | Description |
|---|---|---|
|
|
Merge | Merge this event with the previous event |
|
|
Split | Split this event |
|
|
Details | See the details of this event |
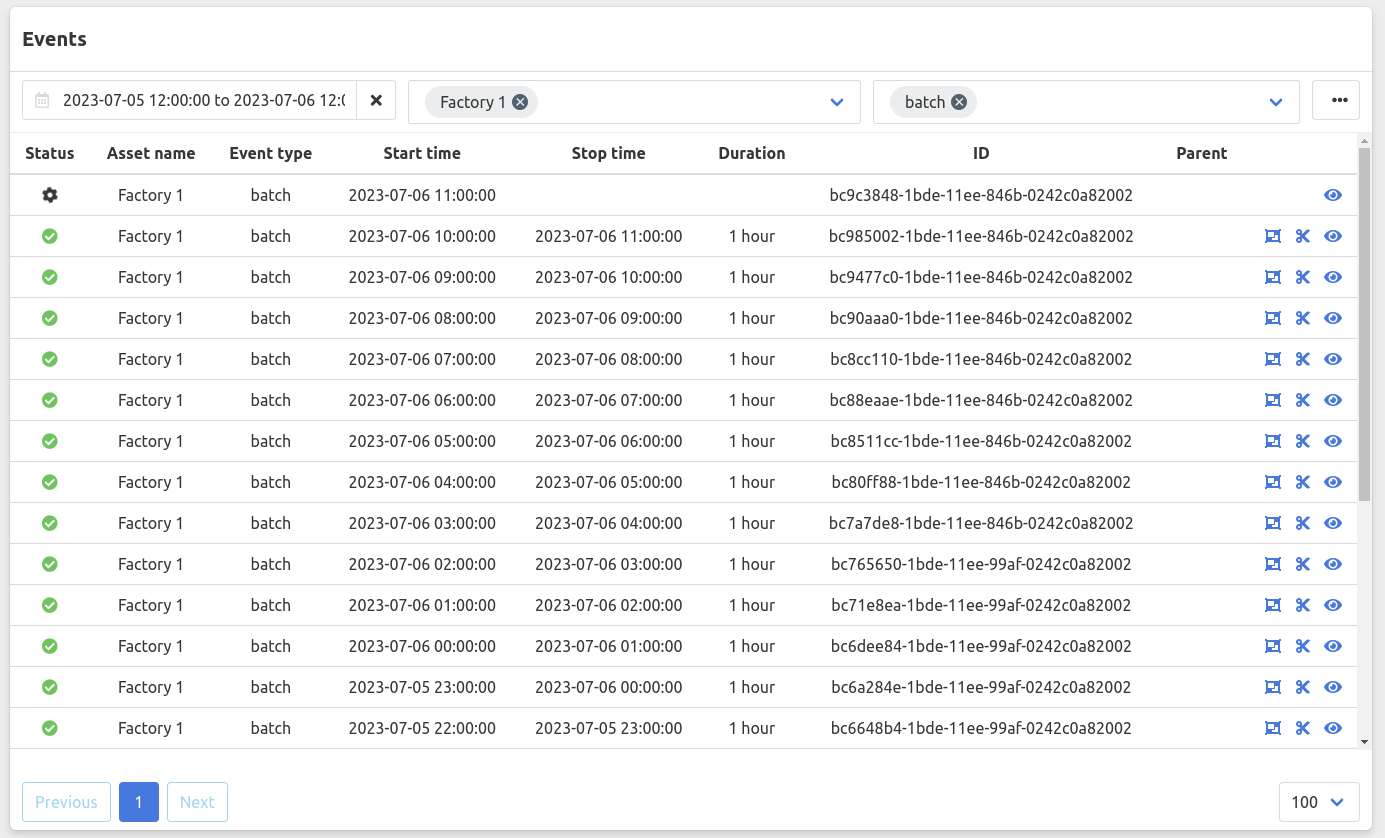
Filtering events
Filtering events in the event overview can be done in different ways:
- Indicating a time range using the start and stop time of an event
- Indicating the asset(s) on which the events can operate
- Indicating the type of the event
- A combination of the above filters

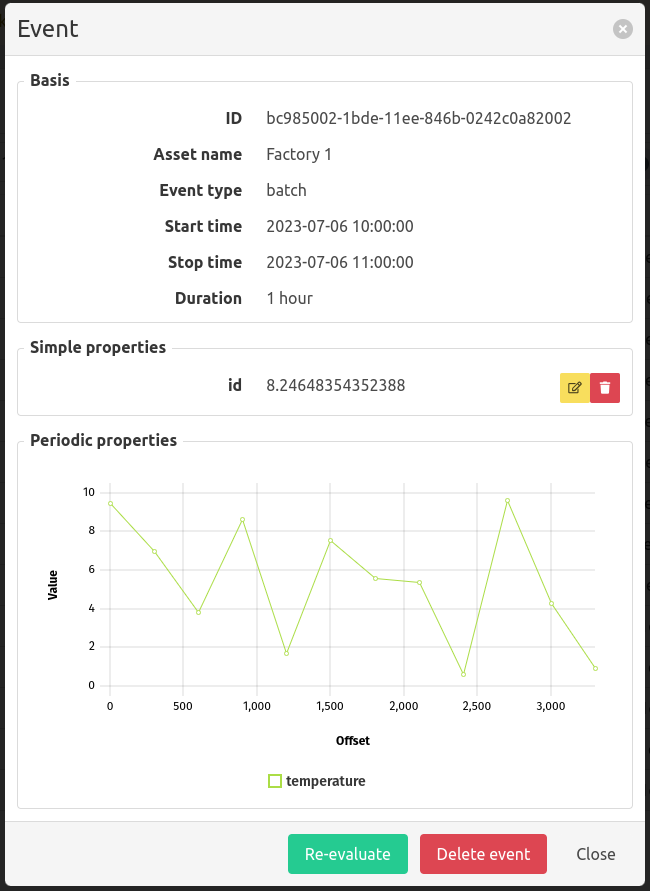
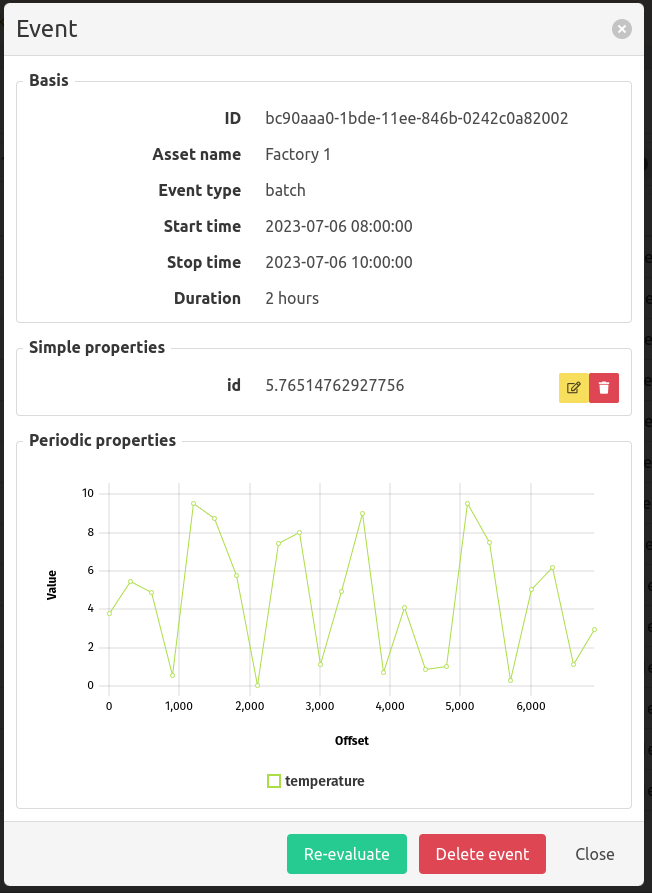
Event details
To view the details of an event, click the eye icon to popup a window in which the event settings and the corresponding event properties are visualized. From within the event detail view you can access the parent event’s detail view if a parent event is present.

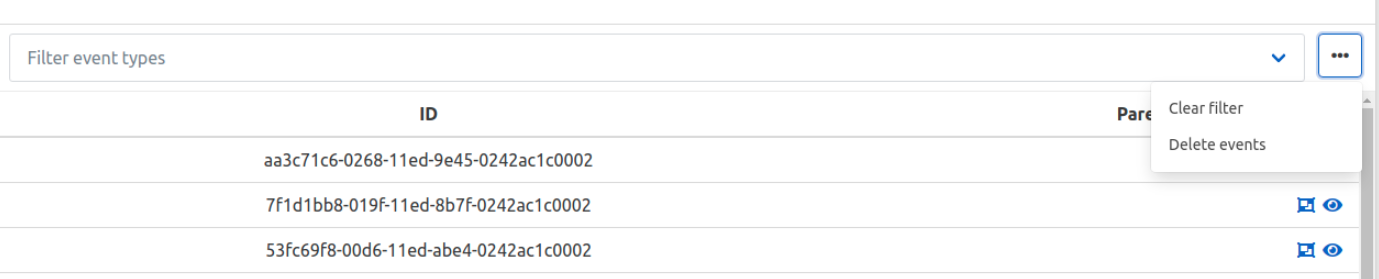
Delete events
There are 2 different ways to delete events.
- To delete a single event, use the ‘Delete event’ button in the event details
- To delete multiple events at once, use the ‘Delete events’ option underneath the ‘3 dots icon’ next to the filter. This will delete all the events that are selected by the current filter. Before deletion, a warning pops up.

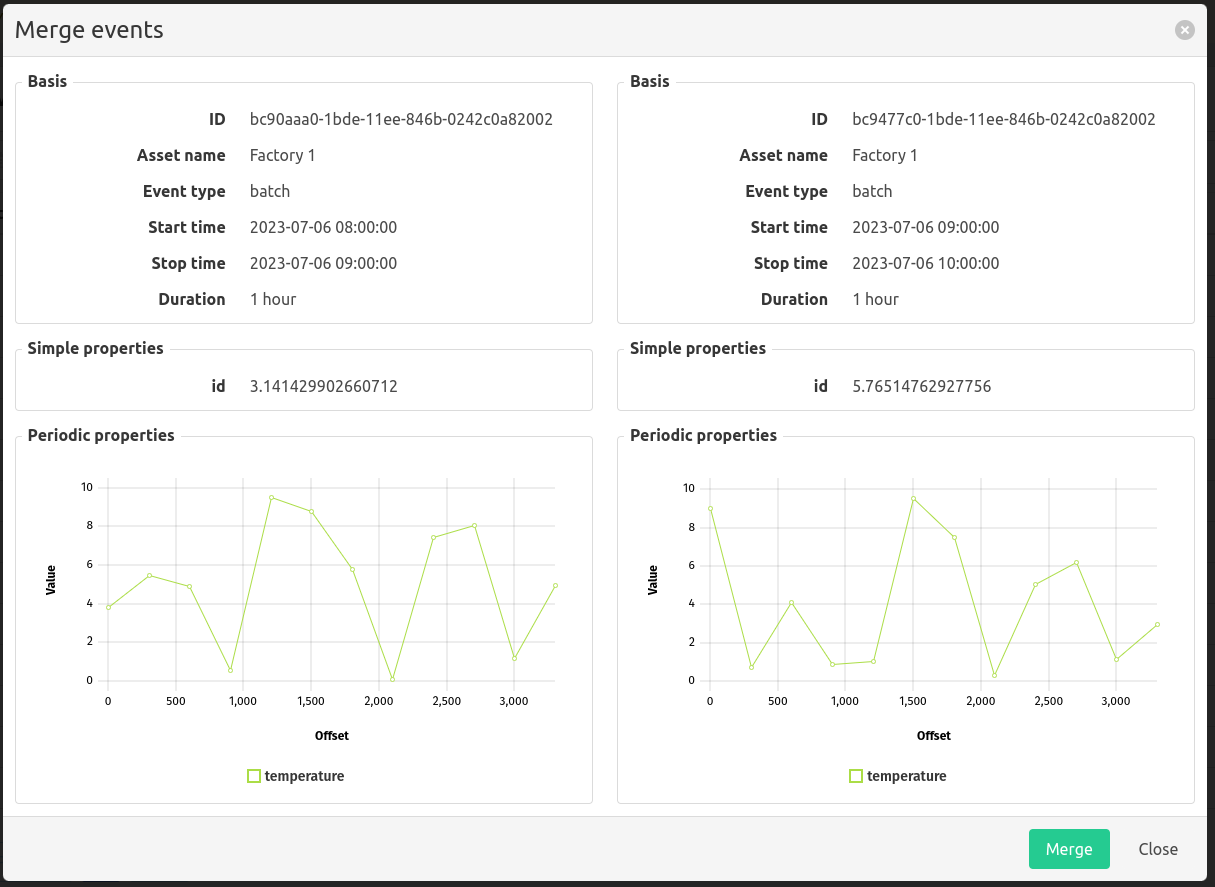
Merge events
2 consecutive events can be merged at once. This can be used when f.e. an event was interrupted by a particular reason and the event was split into 2 consecutive events. To merge an event with the previous event, click the merge icon next to the latter event to merge with the former event. This action pops up a modal with the details of both events side to side.
Example
2 consecutive events, one with a time range from 10h30h to 10h40 and one with a time range from 10h50 to 11h, are merged. The resulting time range is from 10h30 to 11h and the event properties are recalculated.


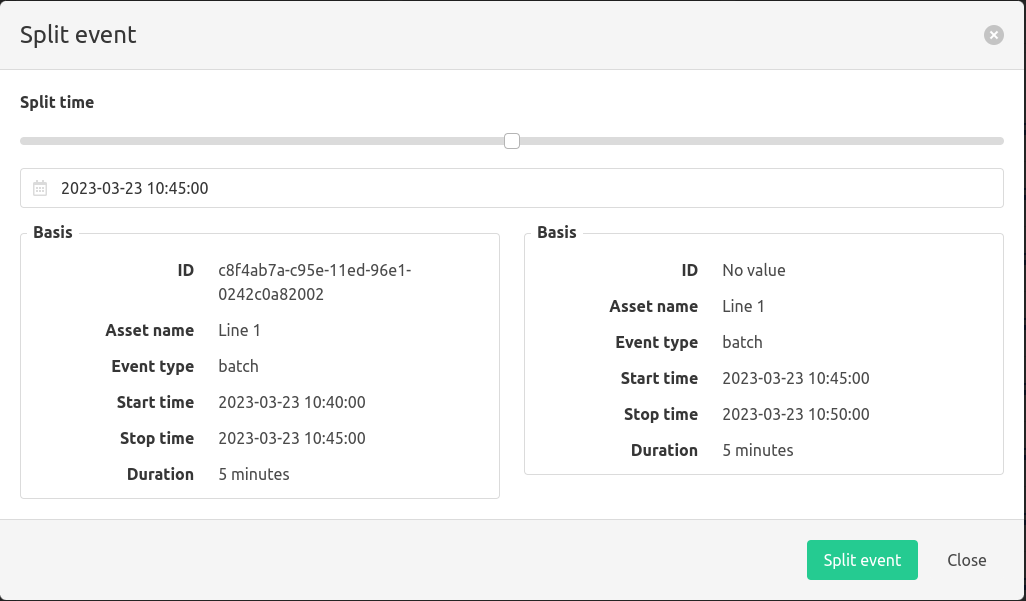
Splitting events
An event can be split into 2 consecutive events, with the start time of the first event and the stop time of the second event coming from the original event. The split time can be freely chose but must be between the start and stop time of the original event.

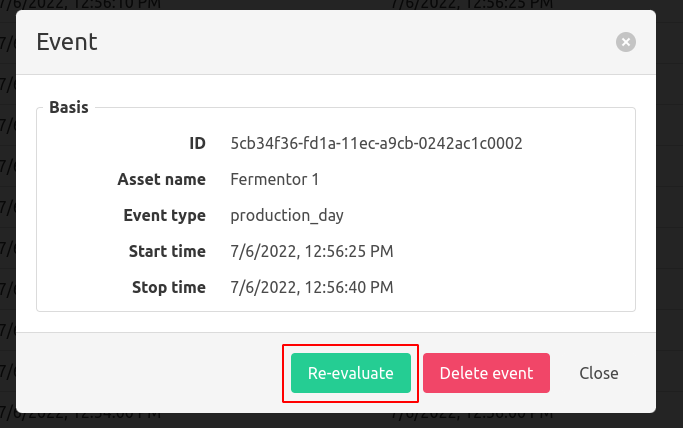
Re-evaluate a single event
To re-evaluate a single event use the ‘Re-evaluate’ button in the events’ detail view. This will re-evaluate all the properties of the event for the corresponding time range.